A Comparison of Text-Based Web Browsers
Intro
Who browses on the terminal now-a-days? However you are, you are crazy, but you might appreciate this comparison of text-based web browsers, with screenshots of a few different popular sites.
I wanted to test these browsers with more than just simple pages, so where possible I actually logged into places and took screenshots of the actual webpage in a realistic state.
Methodology
All browsers were set to use xterm with TERM=xterm-256color.
The following browsers were used with these settings:
- retawq (0.2.6c)
- Enable SSL support
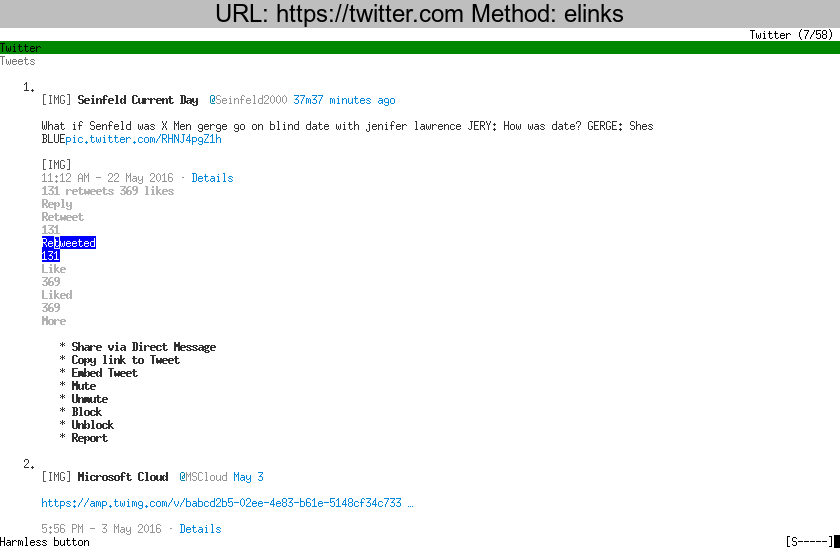
- elinks (0.12~pre6-11build2)
- underline
- linux frames
- 256 color
- utf8
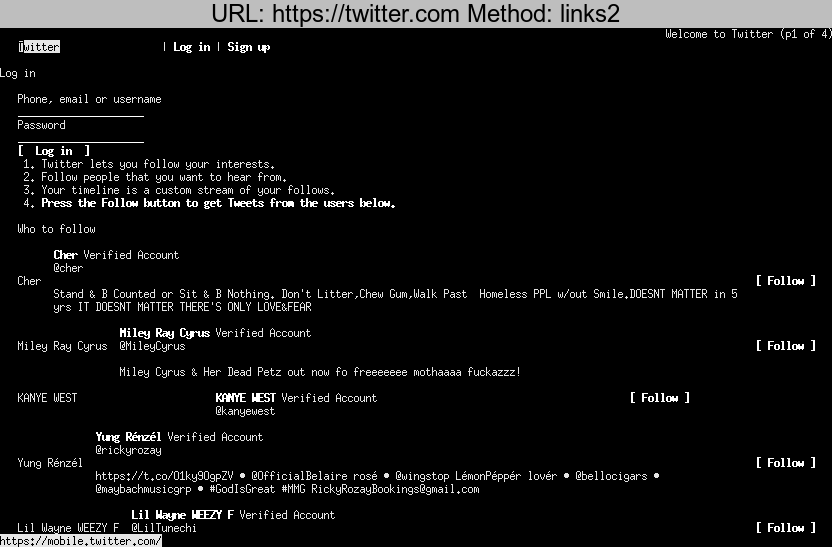
- links2 (2.12-1)
- Linux frames
- Color
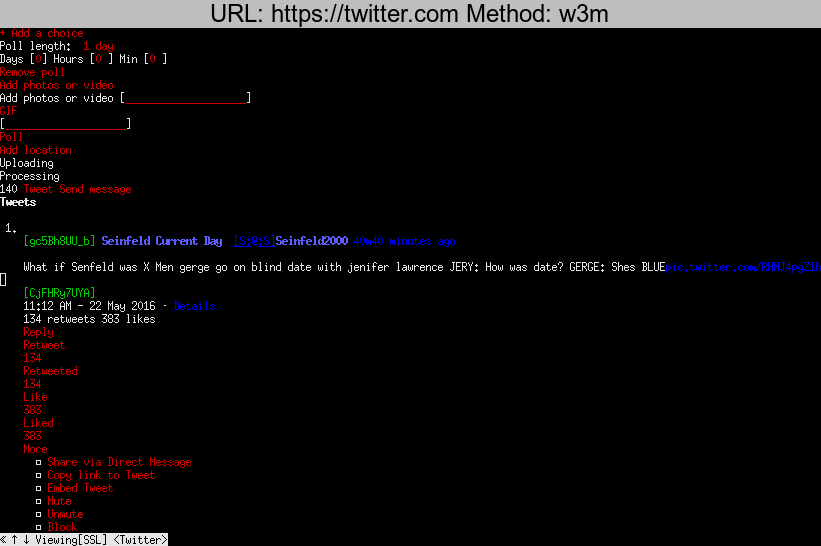
- w3m (0.5.3-26build1)
- Render frames
- lynx (2.8.9dev8-4ubuntu1)
- underline links
- Always allow cookies
Check out the code for the exact commands used to generate everything.
Comparison
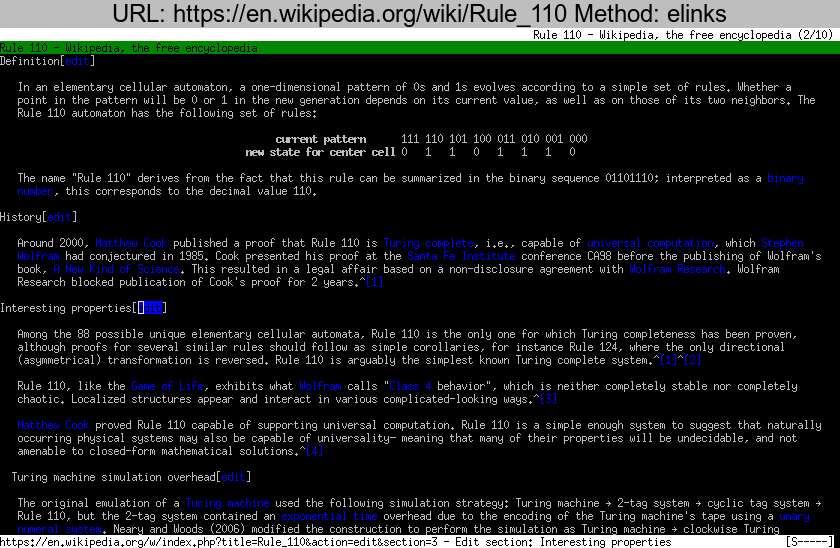
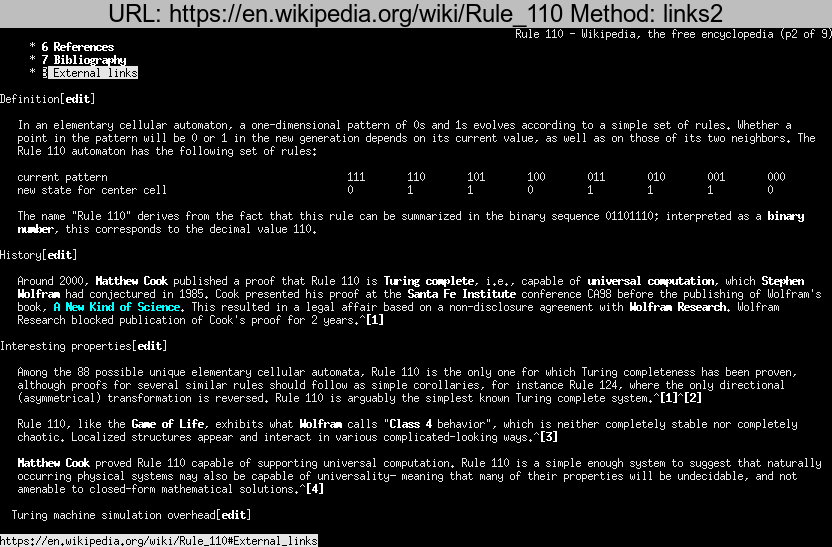
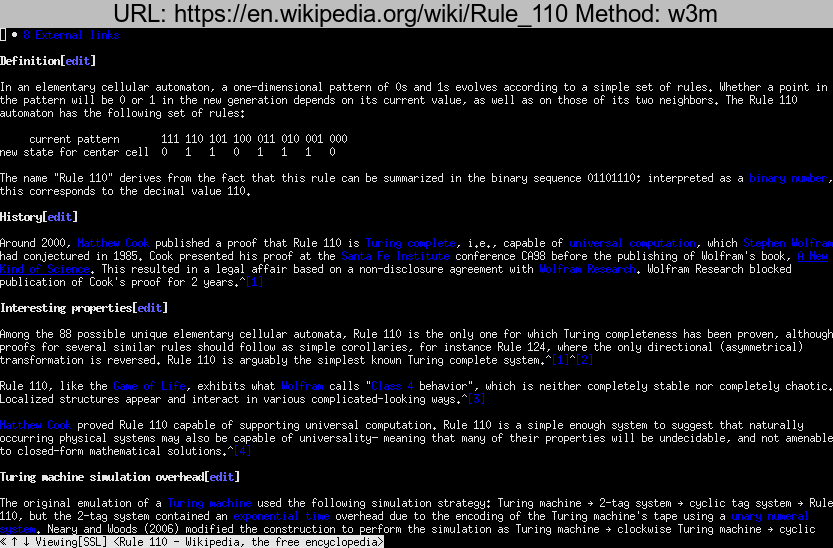
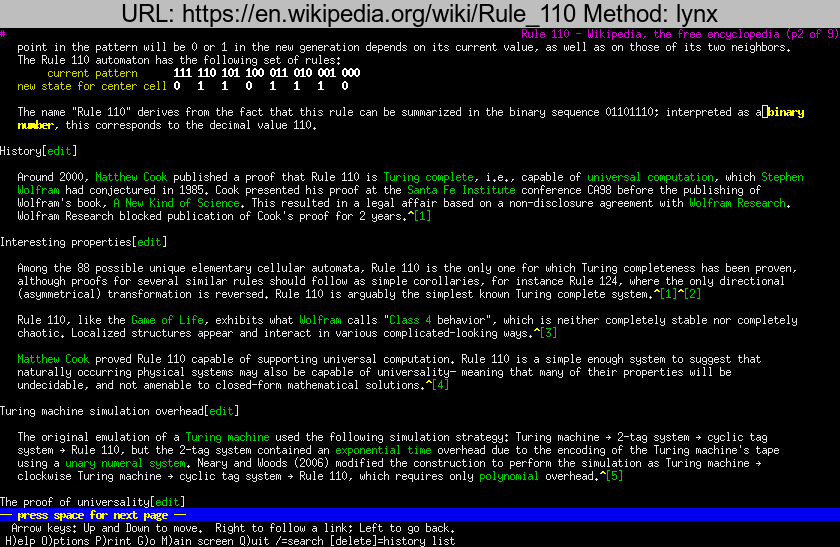
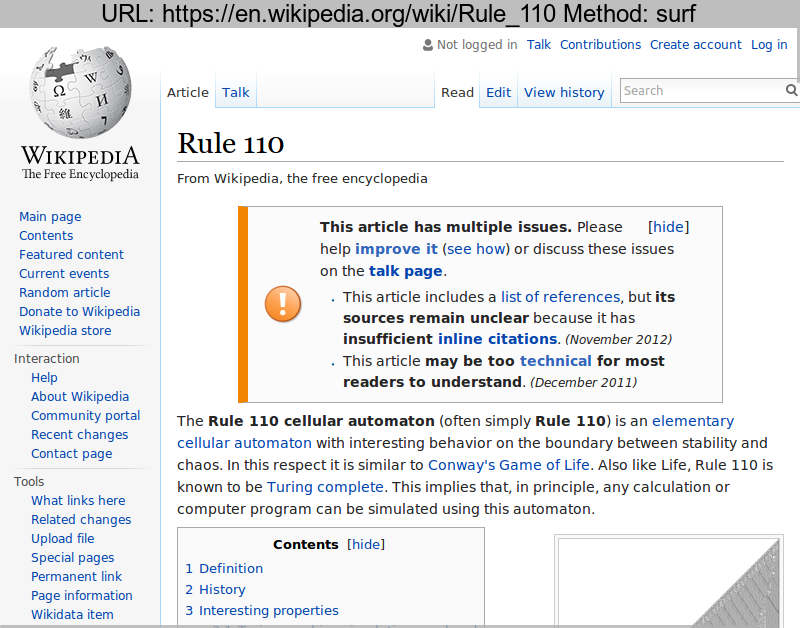
Wikipedia Rule_110
Wikipedia has great text-based browsing support in general. I did not try editing anything. All browsers had no trouble rendering the data in a readable way.






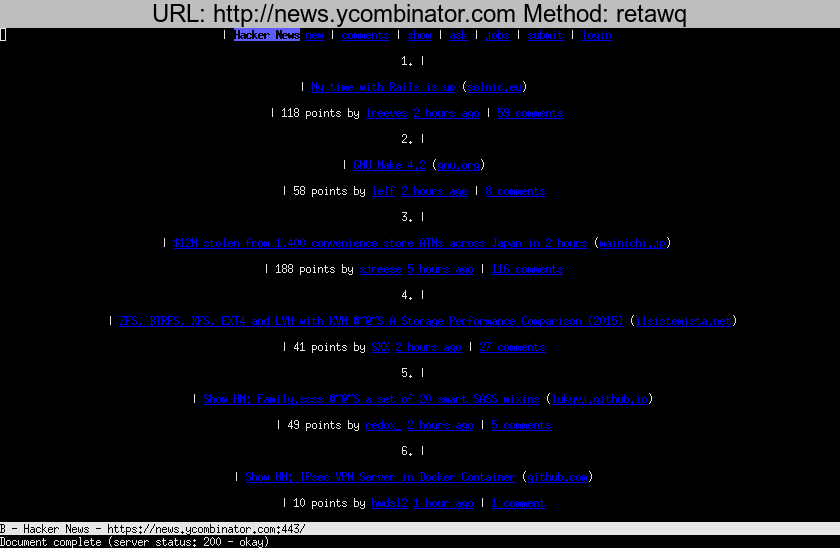
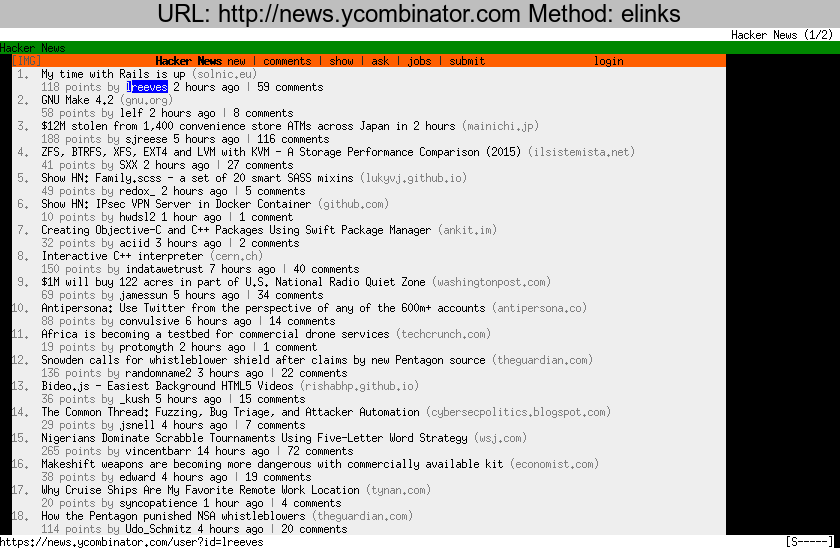
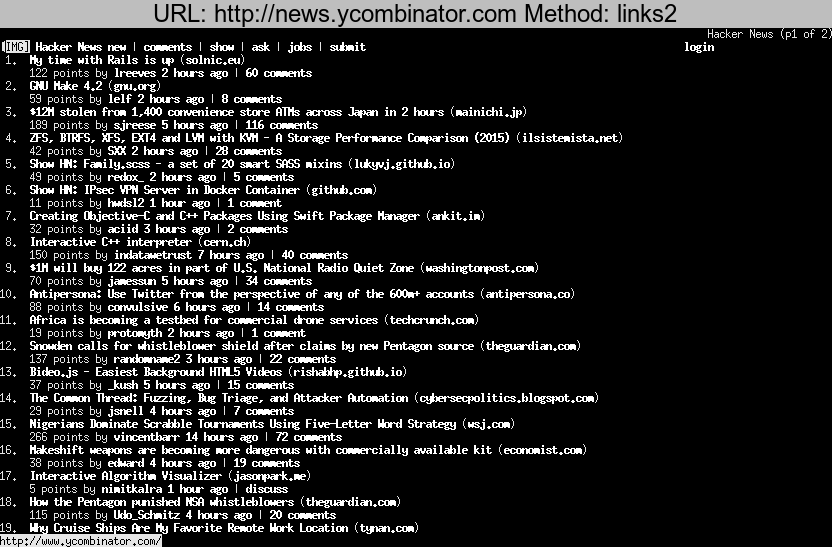
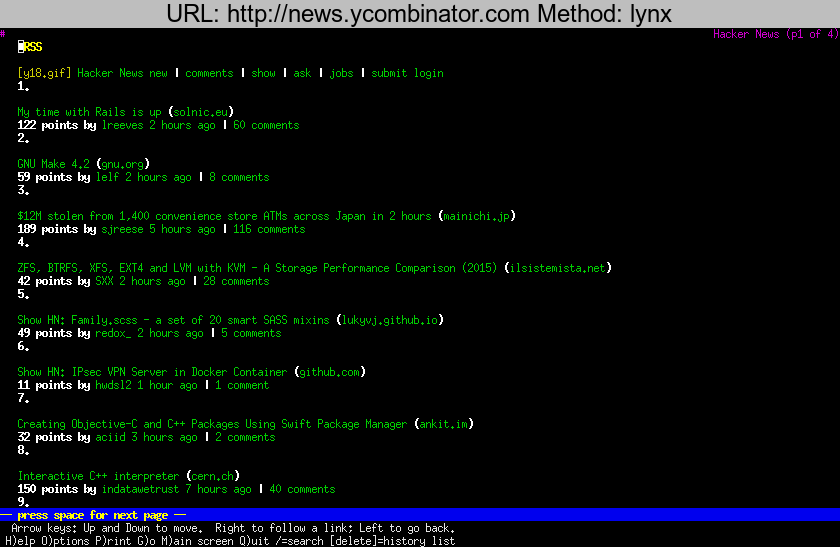
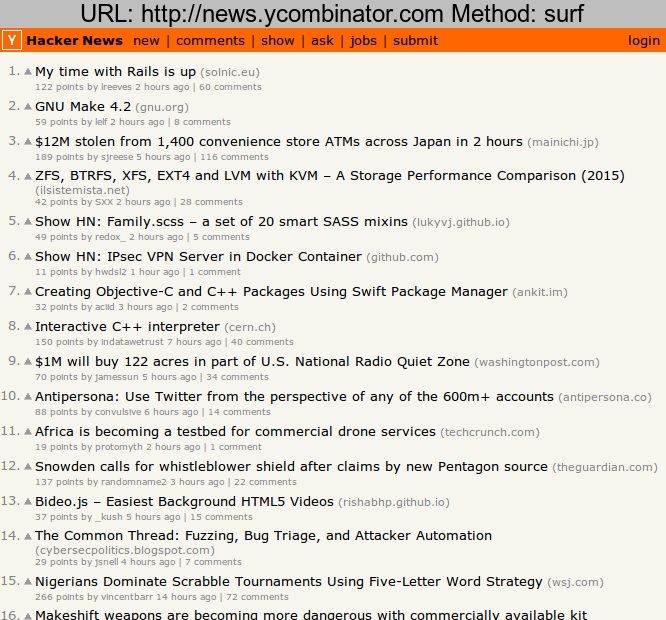
Hacker News
Hacker News is mostly text-based, so these browsers had no trouble with it in general. I appreciate elinks’s support for colors that are true to the original.






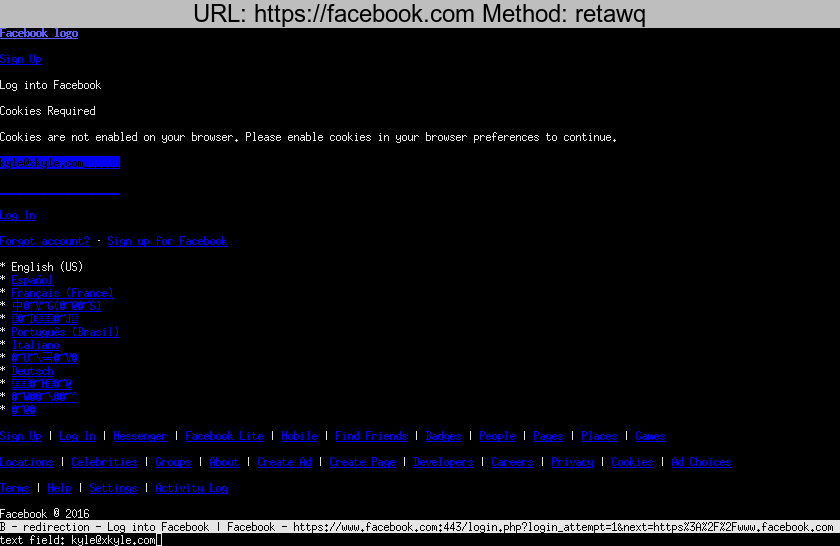
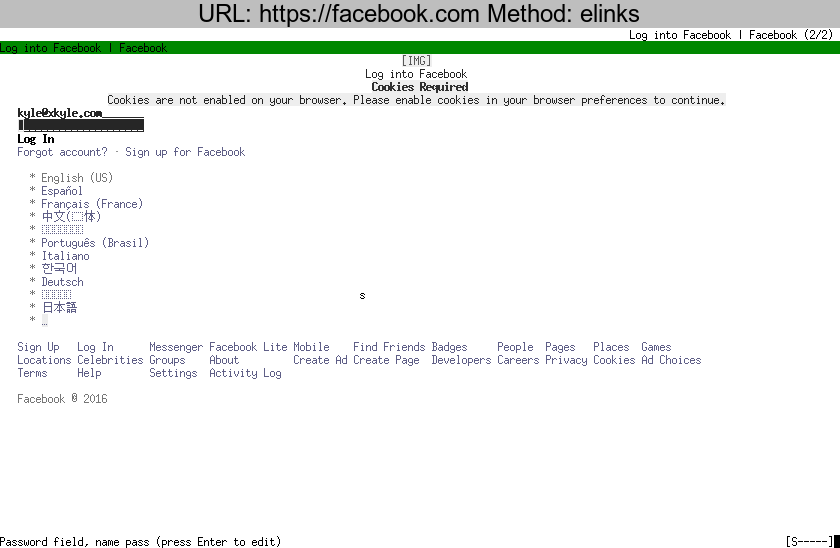
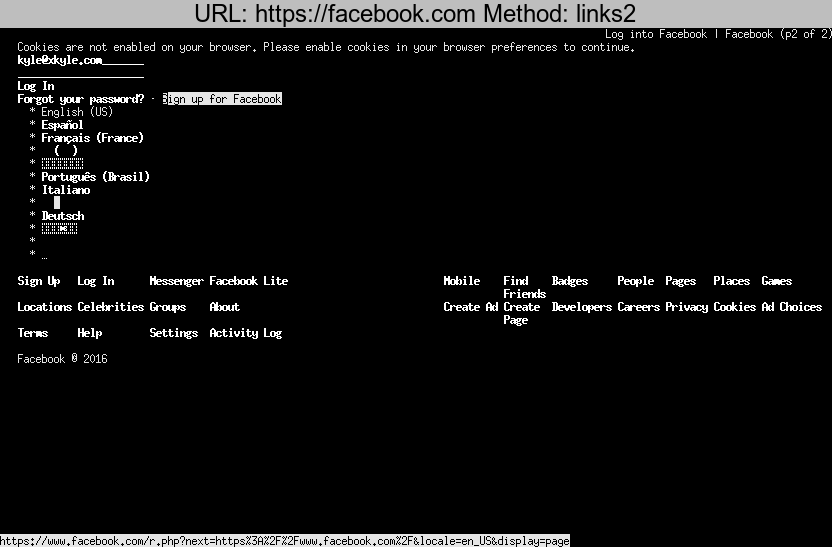
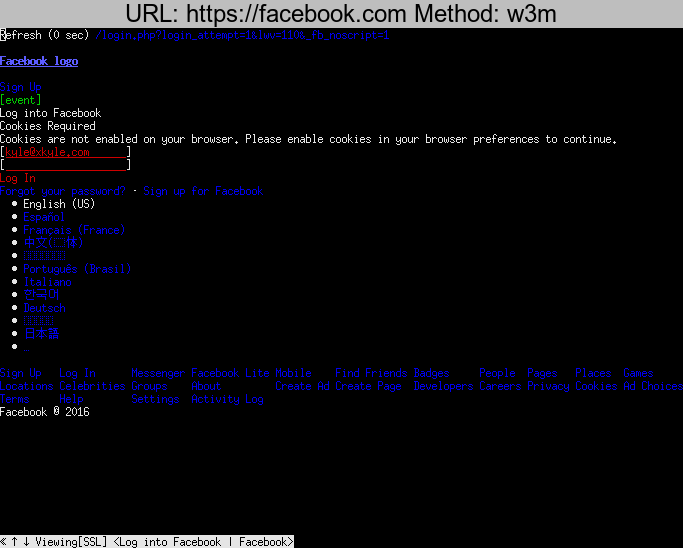
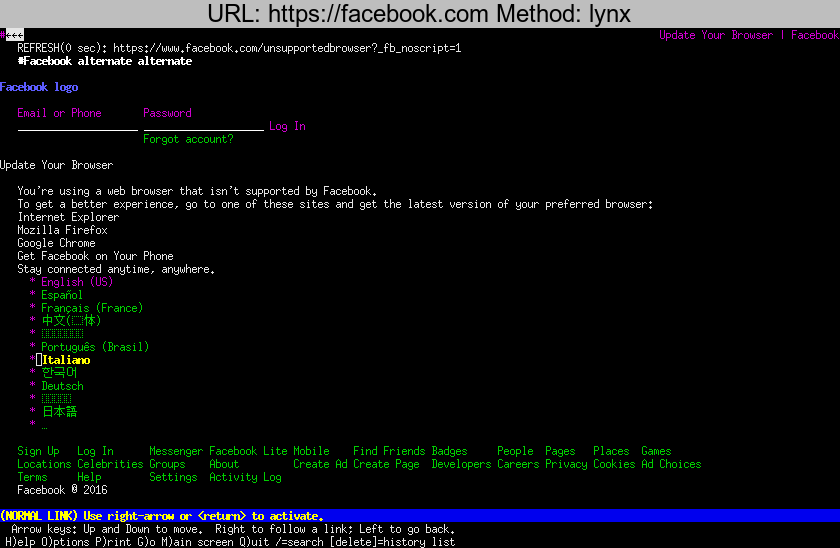
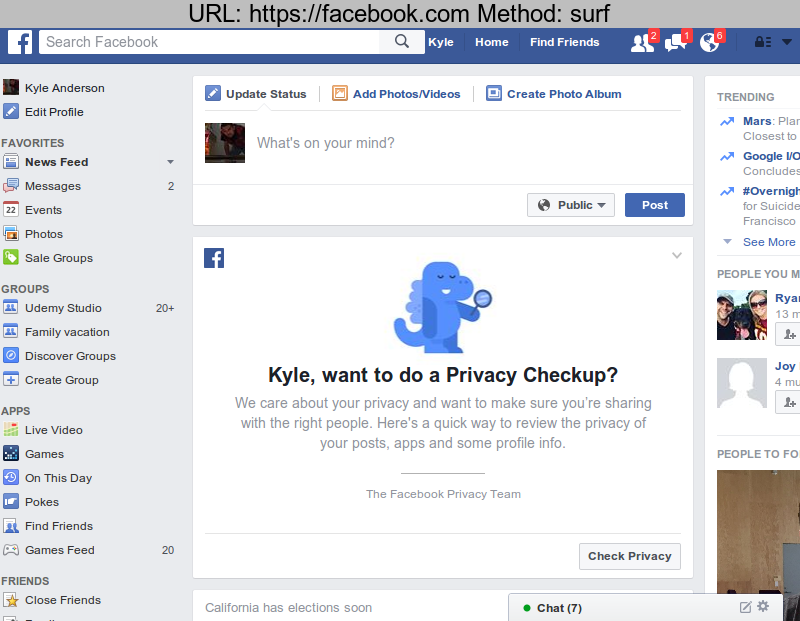
I could not actually log into facebook with any text-based browser.






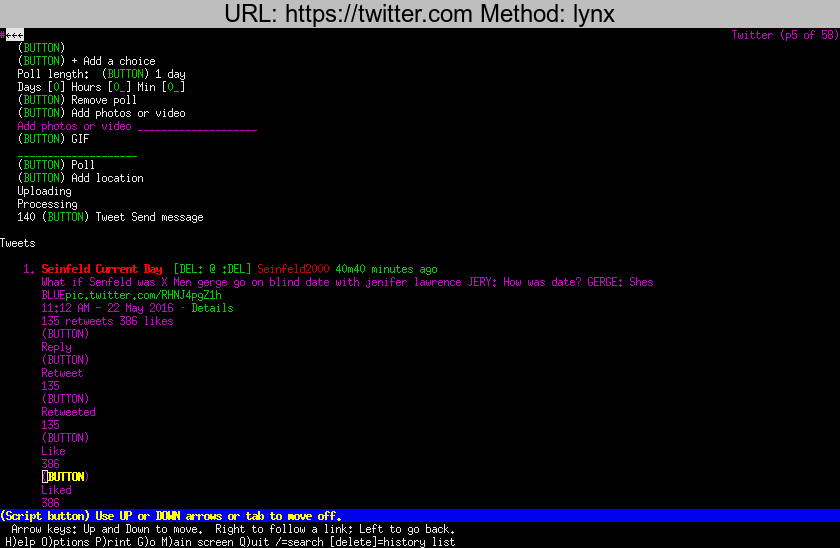
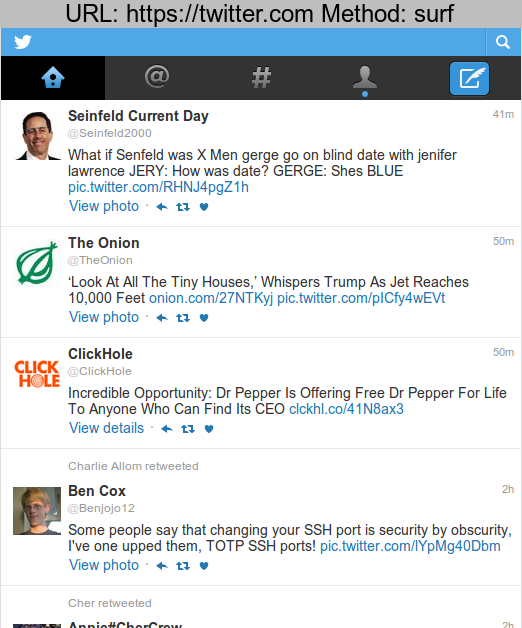
Twitter looks “ok” on text-based browsers, although for that particular application you might want to consider a dedicated application built for the terminal.
retawq was unable to log in for some reason.






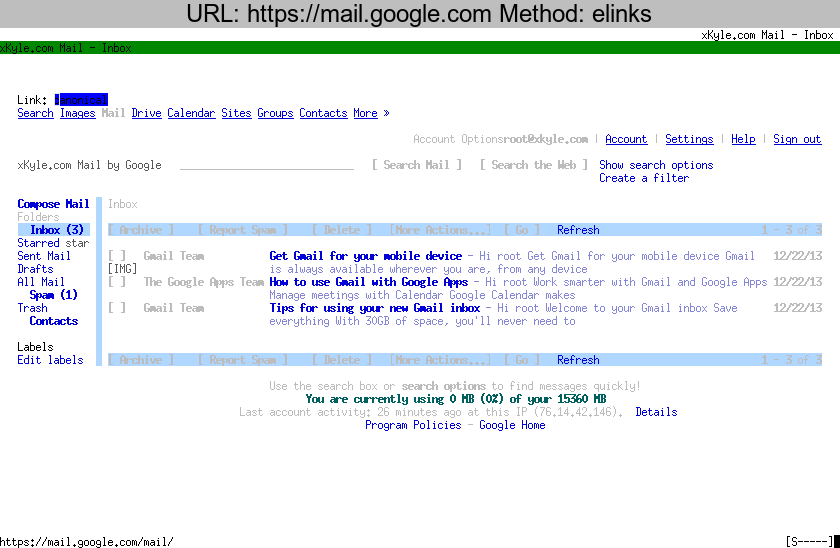
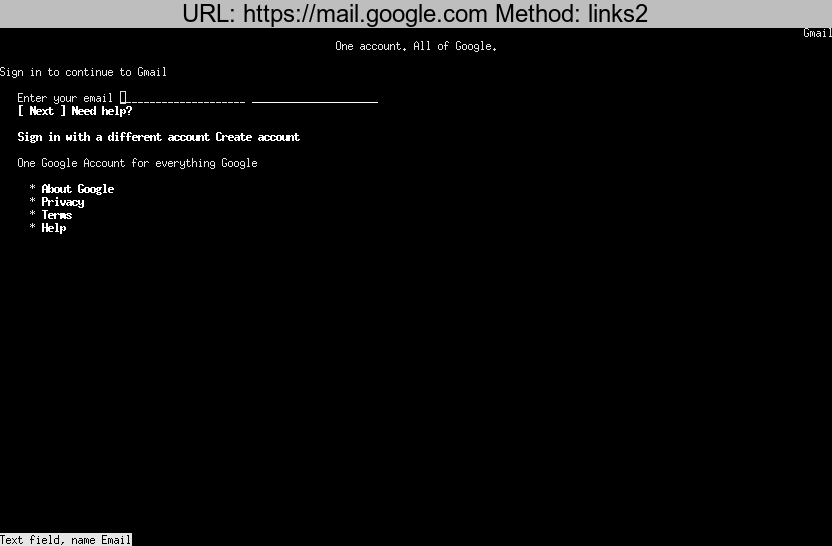
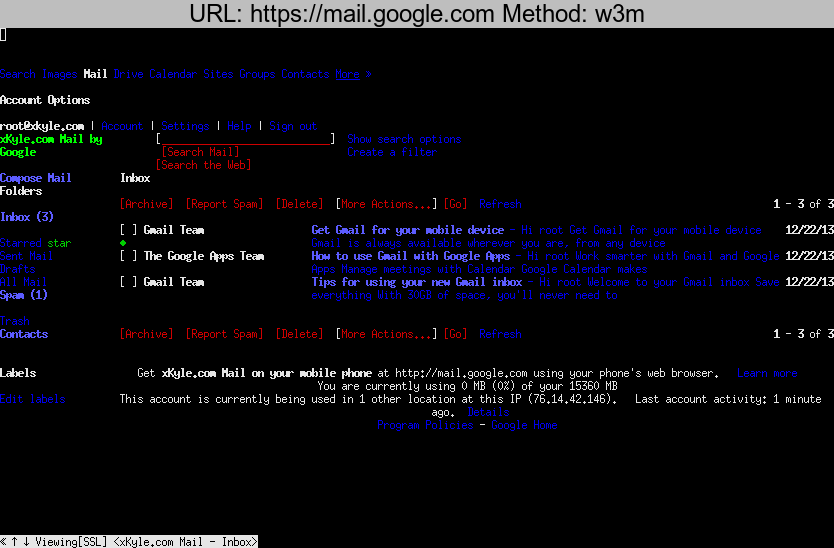
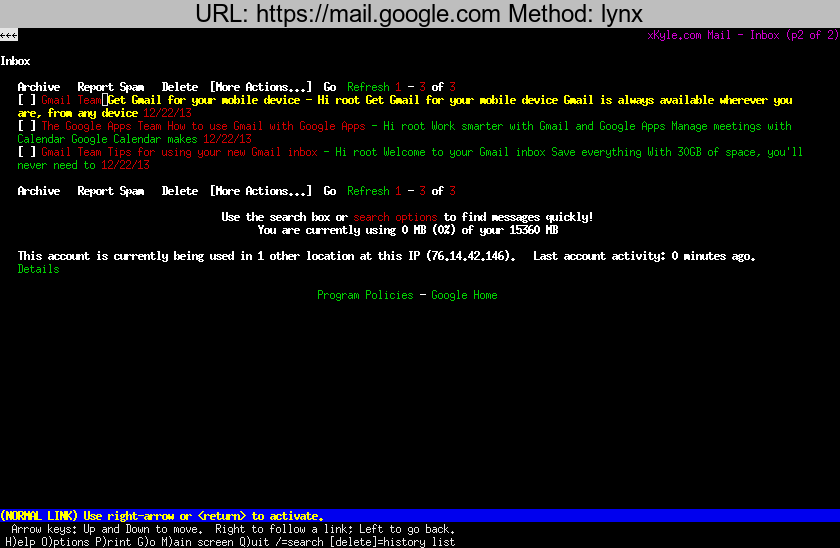
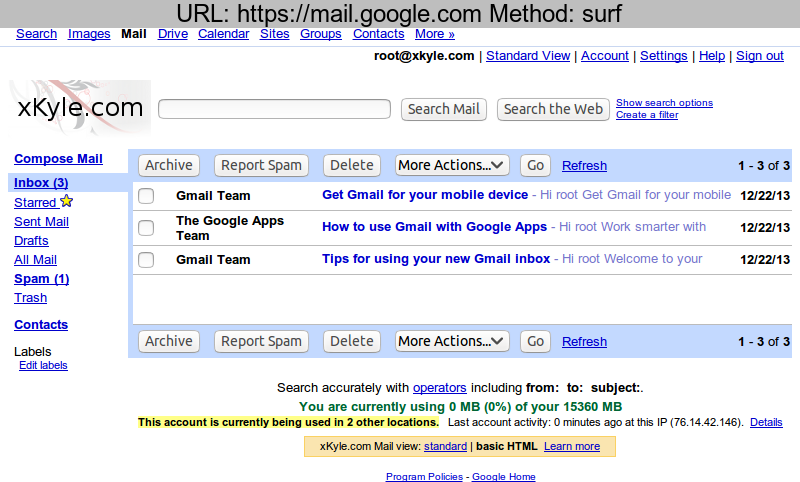
Gmail
Gmail is a tall order for a text based browser. Only elinks, w3m, and lynx could pull it off.
elinks shines again with great CSS support, with w3m with second place. These were all rendered using the basic HTML version. Luckily I didn’t get a CAPTCHA?






Summary
elinks is my favorite of the bunch because of color support.
This blog post is about 10 years too late, and mostly serves to remind myself which version of “links” I like and why.
Comment via email